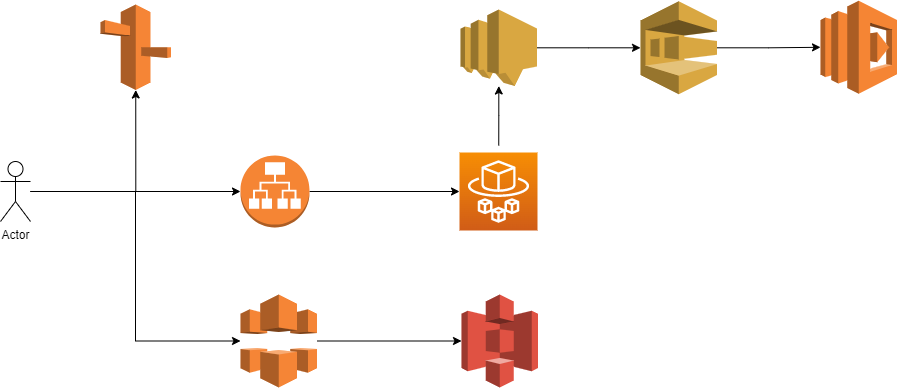
Quick, what is this diagram trying to show?

An architecture diagram using AWS service icons to describe services
I hope you know your AWS icons. There’s over 200 services and I have to guess frequently when playing the AWS Logo Quiz. While this diagram could easily add some descriptive labels to help, the icons assume developers can remember what the icon means. Some color-blind people may even struggle to see the difference in coloring that AWS uses for different types of services. These icons become visually cluttered and distract the viewer from what matters–your system.
Your design documents aren’t supposed to be AWS marketing material, they’re supposed to be refined, intuitive, and show how the parts fit together, not just show you can glue together these different services.
Compare that with the below diagram:
Here I use simple boxes and arrows to focus the viewer on the key parts that matter on each part. Service and component names become the primary focus with the service being a secondary detail on the label.
I also use colors and simple shading to signify which components are new, changing, or being removed in my projects. This helps to convey relative impact of projects to other engineers. Avoid using too many similar colors to ensure that color blind coworkers are still able to understand your diagrams.

